
現在では、システム・アプリ開発の場においてUI/UXデザインが日に日に重要性を増しています。世の中に幾多の種類のシステム・アプリが出揃った中、他の類似システム・アプリとの差別化を図る上で、単に技術的に優れたシステム・アプリでは不十分であるとされているためです。
優れた機能を持ったシステム・アプリであろうと、ユーザーにとって本当に使いやすい操作性を追求する必要があり、そこを怠るとユーザーは早々に離脱してしまいます。
その操作性向上の鍵が『UI/UXデザイン』なのです。
シンプルな操作性や統一感のあるデザインによって、ユーザーが直感的に優れたシステムを使いこなせるように、UI/UXをどのように定義し、さらに進化させるべきかについて触れていきたいと思います。
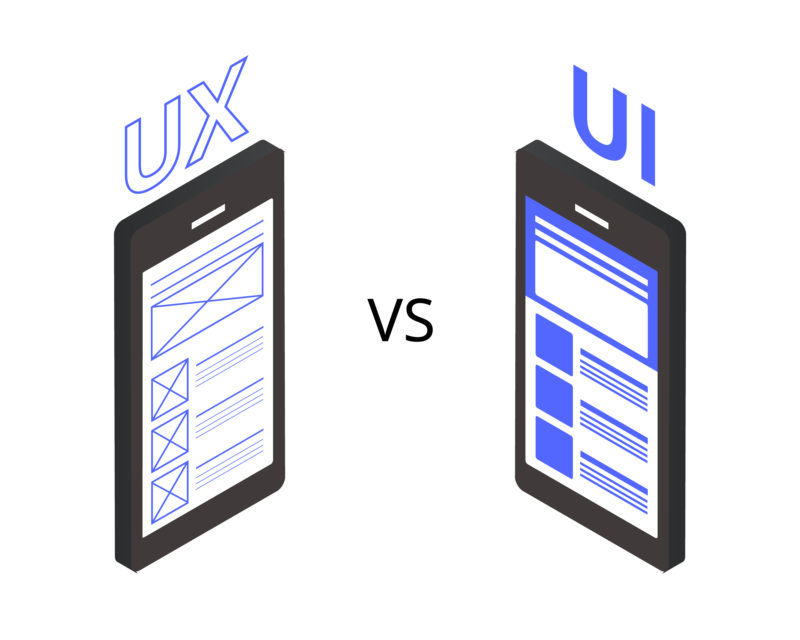
そもそもUI/UXとは何か
IT業界を中心としてよく耳にする言葉、「UI」と「UX」。これらはユーザー・インターフェース(User Interfaceで略称はUI)とユーザー・エクスペリエンス(User Experienceで略称はUX)の頭文字をとったもので、プロダクト開発において重要視されている概念です。
UIとは、文字通りユーザーが製品と触れ合うインターフェースのことです。PCやタブレット、スマートフォンの画面上に表示されるアイコンやボタン、ハンバーガーメニューなど、ユーザーが直接操作を行う要素全般を指します。こうしたUI要素が直感的に分かりやすくデザイン設計されているかどうかが、ユーザの操作性に大きな影響を与えています。
一方UX(User Experience)は、ユーザーが製品を利用することによって得られる「経験」や「体験」のことを指しています。UI要素を含むデザイン面は勿論、その他にも機能性、パフォーマンス、安心感、信頼性など、あらゆる観点からユーザーに与える使用感や満足度を意味するのがこちらのUXとなります。UX設計とは、単にUIを派手に装飾することではなく、ユーザー(人間)中心の視点からプロダクト全体の体験価値を高める取り組みのことを指しているのです。
つまりUIはUXの一部を担っており、より良いUXを実現するためにはUIとの調和が非常に重要になります。最近はこの分野を専門的に扱うUI/UXデザイナーという職業も登場していますが、開発に携わる全てのスタッフにUI/UXへの理解が期待される時代になりつつあるといっても過言ではありません。
例えばWebサービスをひとつ例に挙げると、UIではナビゲーションの工夫が求められます。
サービスの構成要素ごとにUIパーツをどう配置し、ユーザーを迷わず目的のコンテンツに導けるか、効果的なボタンは何か、などがUI領域です。サービスへの訪問のしやすさを実現し、ページ内をスムーズに移動できるナビゲーションなどを設置することで、UXの向上にも貢献しています。
視認性や理解性などのユーザビリティを総合的に判断し、製品開発に活かしていくことがUI/UXデザインの一般的なプロセスです。こうした取り組みによってユーザー満足度を高め、サービスの差別化や成功確率を高めることが可能になっています。
人間中心設計とUI/UXの関係性
UI/UXデザインやその設計手法は、「人間中心設計」の考え方と深い繋がりがあります。
人間中心設計(Human-Centered Designで略称はHCD)とは、製品やサービスをデザインする際に、常にユーザーである人間を中心に考え、人間の視点でプロダクトの最適化を図る手法です。
少し砕けた言い方をするならば「人間のことを理解して、ユーザーである人間が使いやすいシステムを作る」という風に理解いただけたらと思います。
1980年代のイギリスでは情報技術に対する人間工学という領域が生まれていました。
この考え方は、従来の技術者目線や企業目線の開発手法と一線を画すものでした。
それまでの技術重視の開発では操作が複雑になりがちで、ビジネス重視では使い勝手よりも利益最適化が優先されがちです。しかし人間中心設計では「人間はどう使うのが自然か」、「人間にとって理想は何か」を最大の指針としています。
UI/UX設計やリサーチの手法は、まさにこの人間中心設計の考え方を体現したものです。操作性テストやアンケート、インタビューを繰り返し、何度もユーザー視点とすり合わせることで、直感性やわかりやすさを高めていきます。
最初から完成形に辿り着けるということはなく、この手法には試行錯誤とユーザーからのフィードバックが不可欠です。そして、このサイクルこそが、UI/UXの改善にとって好循環を生み出します。
近年ではSNSや口コミサイトの影響もあり、プロダクトのオーナーはユーザー目線の意見や要望にも敏感になっています。人間中心設計とUI/UXはまさにそれらの要望に応える設計手法であるといえます。
システム・アプリの区別なく、人間中心設計による開発を行うことでユーザー満足度の向上に寄与すると言えるからです。
手間とコストがかかる分、人間中心の設計にはある程度の投資が必要となるのは事実です。しかし長期的に見れば、そのコスト対効果の高さは計り知れません。
中長期的な目線でのシステム・アプリ開発の成功を目指すのであれば、人間中心設計およびUI/UXへの取り組みは非常に重要な物になります。

UI/UXの基本原則
続いて、UI/UXデザインを行う上で押さえておくべき基本原則について触れてみます。システム・アプリ開発において高いユーザビリティを実現するために、とても重要な考え方になりますので、是非覚えておいていただけたらと思います。
【基本原則1】シンプルさの徹底
UIはシンプルさを保つことが大切です。画面が煩雑だと情報量が多過ぎて操作性が低下します。必要最小限の要素とコンテンツに限定することで、ストレスなく使えるUIを実現でき、結果としてユーザーの離脱を防ぐ事になります。
【基本原則2】一貫性の確保
メニューやボタンの配置などUIデザイン全体に一貫性が必要です。配置場所やサイズ感などに統一感を維持し、ユーザーが迷う隙間をなくしましょう。
【基本原則3】直感的な操作性
UIデザインの考え方では直感性こそが操作のスピード感を左右します。提供するシステムの操作をユーザーが簡単に理解できるよう簡素化し、極力学習コストのかからない操作性を目指します。
【基本原則4】高速なレスポンス
システムのレスポンスタイムはUXに大きく影響します。感覚的には1秒以内が理想で、可能な限り待ち時間のないシームレスな反応性を実現することがポイントです。
【基本原則5】一貫性のある視覚デザイン
画面レイアウトやビジュアル表現など視覚的なUIも一貫性が大切です。ブランディングとの調和やカラーユニバーサルデザインも意識する必要があります。
また、前提としてエラー回避のサポート エラーが起きにくいUI設計をすることも重要ですが、現実問題として完璧なエラー回避は困難だと言えます。
そこで、エラー回避のサポートも非常に重要な物になってきます。フェールセーフな機能を検討し、予期せぬエラーに対して可能な限り備えることも、UXの重要な要素のひとつです。
こうしたUI/UXの基本原則を押さえることで、手探り状態の設計ではなく、合理的な判断に基づいた開発を進めることが可能になります。
その上でユーザー目線での再検証と改善を繰り返すことで、より洗練されたUI/UXを創出することが可能となります。

UI/UXにおけるリサーチとフィードバックの重要性
UI/UXデザインで最も重視されるべきことのひとつが、リサーチとフィードバックです。何度もユーザーに意見を求め、その結果をデザイン改善に活用していくことが成功の鍵を握っていると言っても過言ではありません。
リサーチとは文字通り調査・研究活動のことです。UI/UXにおいては主に操作性テストやヒアリングといった手法が使われます。実際のユーザーに最新のデザインを触ってもらい、操作の流れを観察したりアンケートで感想を求めたりします。開発者側の主観では見過ごしがちなユーザーならではの気付きを、客観的データとして集めることが目的です。
そこから見えてくるのが、ユーザーの手が止まりがちな場面やストレスを感じる点などの課題です。課題点へのフィードバックの中には厳しいご意見もありますが、それは製品をより良く改善するヒントに他なりません。
フィードバックの内容を踏まえて修正を重ね、再度テストする。このサイクルの繰り返しがUI/UXを選りすぐれた形に昇華させます。
リサーチ結果を設計に活かす段階で、重要なのはデザイナーの解析力です。単純にユーザーの意見通りに修正すればいいわけではなく、データ間の関連性を見極めた上で優先度を判断する必要があります。場合によっては表面的な意見は排除し、本質的な問題に切り込むことも重要な視点です。
少数派の意見も機械的に取り入れるのではなく、まずは多数派のユーザー体験を最適化することに注力することが成功の鍵です。もちろん、少数派の意見の中にもUI/UXをブラッシュアップさせるヒントが隠れている場合もあるので、デザイナーにはより正しくUI/UXを前進させるための主観的な取捨選択能力が必要となります。
モバイルデバイスとの適切な互換性
現在、スマートフォンやタブレットなどのモバイルデバイスでの業務システムやアプリの利用が当たり前になっています。しかし、PC向けに設計された従来のシステムUIをそのままモバイルデバイスへ転用してしまうと、小さな画面での操作性に問題が生じます。
より高い互換性を確保するには、モバイルデバイスに特化したUI/UX設計が欠かせません。
最大の課題は表示可能な領域の制約です。PCなら画面分割で複数情報を同時表示できますが、スマホでは見えるスペース自体が限定的です。必要最小限のコンテンツ表示に絞り込み、小さな画面でも問題なく内容を確認できるUIデザインが望まれます。
操作性の観点では、指によるタップ動作を考慮した要素サイズや配置の検討が必要です。文字サイズ、タップ領域(ボタン等)、オンスクリーンキーボード対応の入力領域確保など、細部に配慮するべきポイントは数多くあります。
また、システム全体としても動作の軽快性や反応速度を高め、ストレスなく利用できることがユーザビリティの向上につながります。
PC限定ではなく、マルチデバイス対応をするにあたり検討すべき項目は非常に増えますが、様々な端末でも快適な操作性を実現できるかどうかが、これからの時代のUI/UX設計の成否を分ける結果となると考えられます。ユーザーがデバイスの選択肢を複数持つ事が出来るよう、適切な互換性を高めるための取り組みは欠かせません。
まとめ
システム・アプリ開発におけるUI/UXデザインの品質は、ユーザーの満足度に直結します。マルチデバイスを意識したUI/UXデザインの考えを開発段階からしっかりと組み込み、人間中心設計を意識した開発こそ、これからの時代の優れたシステム・アプリ開発の必須条件と言えるのではないでしょうか。
そして、忘れてはいけないのは、ユーザーからのフィードバックを常に取り入れ、UI/UXをブラッシュアップし続ける姿勢です。
ユーザーの要望は日々変化し続けます。それらの状況をこまめにリサーチ、反映させ続けることで、長く愛されるシステム・アプリが実現します。 システム開発やアプリ開発、UI/UXデザインに関するご要望がございましたら、ぜひGeNEEまでご相談ください。お客様のニーズや将来的な事業方針をヒアリングした上で最適な開発手法をご提案いたします。こちらの問い合わせフォームからお気軽にお問い合わせください。
システム開発やアプリ開発のプロジェクトにおいて最重要要素であるUI/UXデザイン。弊社はただシステムやアプリを設計・開発するだけでなく、ユーザの反応等を確かめながら正確にデザイン設計も進めております。「新規事業としてアプリ開発を検討している。」、「今のシステムの操作性が非常に悪く、従業員から沢山のクレームが届いている。」そのようなお悩みをお持ちのご担当者様は是非GeNEEまでお気軽にご相談いただけたらと思います。お客様のニーズや将来的な事業方針をヒアリングした上で最適な開発手法をご提案いたします。こちらの問い合わせフォームからお気軽にお問い合わせください。
【注目コンテンツ】
・DX・ESGの具体的な取り組みを紹介!専門家インタビュー
・DX人材は社内にあり!リコーに学ぶ技術者リスキリングの重要性
・サービタイゼーションによる付加価値の創造と競争力の強化